|
||
A
base funcional dos jogos, aventuras ou mesmo se forem apenas narrativas
usando o sistema do Micro Aventuras é a "navegação" entre páginas.
Exatamente como nas páginas da internet, ou seja, links que podem
levar à varias outras situações, de acordo com a criação do autor.
Para nossas aventuras constumamos usar o nome sala ou local (posição
na qual o leitor/jogador se encontra). Porém nada impede de serem
chamadas de páginas.  Os links
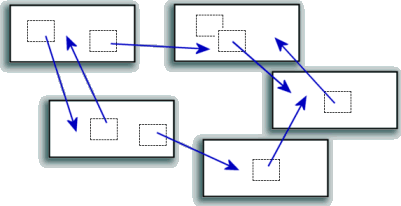
são definidos por pequenas áreas retangulares que, ao serem "clicadas",
desviam a execução da aventura para um local ou sala pré determinada. Os links
são definidos por pequenas áreas retangulares que, ao serem "clicadas",
desviam a execução da aventura para um local ou sala pré determinada.
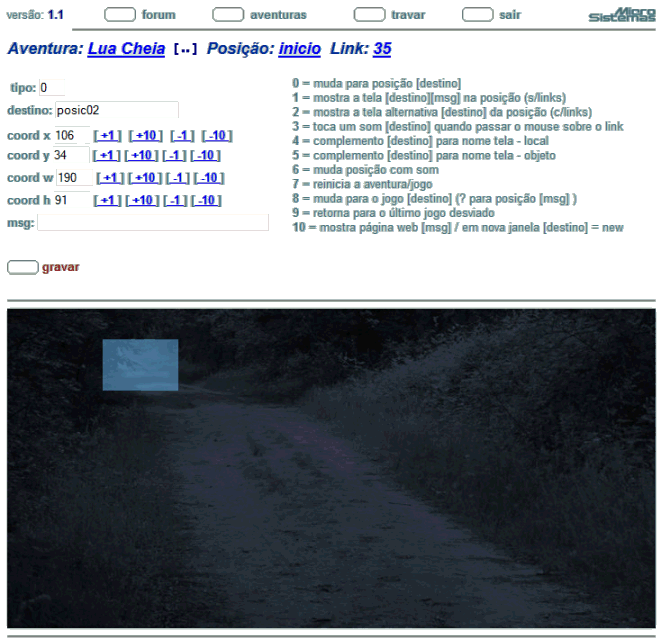
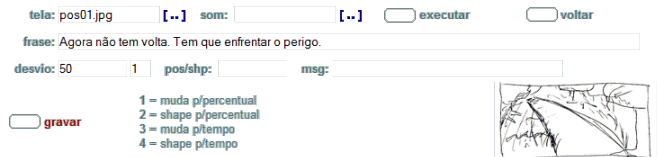
O encadeamento desses links vai compondo a narrativa da aventura, ou seja, por onde o leitor/jogador será conduzido. Cada posição, ou sala ou página é representada graficamente por uma imagem jpg, gif ou strong>png. Os links são classificados por sua função e o mais usado deles (o de movimentação entre posições) é o link tipo zero [ 0 ]. A criação da aventura se dá portanto com a criação das posições e em seguida os links decada uma delas, que apontarão a narrativa para as outras posições. Para criar um link, vá para a edição da posição desejada e clique no botão criar novo link. Isso fará com que um link "em branco" seja criado para essa posição. Sempre que quiser criar mais links para essa página, repita a operação. Uma vez criado o link em branco, ele pode ser alterado, mas para isso é preciso antes de qualquer coisa, selecioná-lo no quadro de links (basta clicar no número/índice que aparece no lado esquerdo de cada link. Tudo o que for feito em termos de modificações será feito nesse link e só passarão a ter realmente validade após serem gravadas as alterações.  A primeira coisa a ser feita é escolher o tipo de link desejado (por default, o tipo zero é sempre selecionado quando o link é criado). Digite no campo "Destino" o nome da posição para onde o jogador será levado ao clicar neste link. Logo abaixo dos parâmetros será mostrada a tela da posição e nela estará visível a área que corresponde ás coordenadas do link. Ajuste a posição dessa área através das coordenadas que ela deve assumir. Para fazer o ajuste da área do link você dispõe de três formas distintas: 1)- altere os valores nos campos coord e clique no botão gravar; 2)- clique nos links [+1] [+10] [-1] [-10] para ajuste fino da posição ou 3)- clique diretamente na imagem da posição, no local a ser definido como canto superior esquerdo da área e em seguida clique "dentro" da área azul, para demarcar o canto inferior esquerdo dela. Como vimos, o link tipo zero é o tipo default e é de longe o mais usado no jogo. No entanto ele é um dos mais versáteis tipos de links, pois pode atuar em conjunto com alguns parâmetros da posição que está sendo editada. Ao ser clicado pelo jogador/leitor, o desvio para a posição destino é feito de forma direta: clicou... foi...  Porém, a posição para onde ele vai levar o jogador/leitor tem 4 parâmetros especiais. Na faixa cujo campo chama-se desvio você verá dois campos com valores (50 e 1). São valores defult, porém ainda não tem aplicação no jogo. O campo pos/shp é que importa, pois além de conter o nome de uma posição alternativa, serve como interruptor do desvio ou seja, se não tiver nada nele, nenhum outro parâmetro é levado em consideração. Ao definir uma posição alternativa, os demais parâmetros passam a ser usados com a seguinte conotação: o valor "1" indica que é uma mudança para a posição alternativa com 50% de chances de acontecer, ou seja, é um desvio alternativo aleatório. Se o sinal for um asterisco "3* ", a mudança para a posição alternativa ocorrerá em 50 segundos, a menos que qualquer outro link de mudança de posição seja clicado na página. Quando usar? Por exemplo: o jogador está diante de um abismo, com uma ponte de madeira podre para atravessá-lo. A mudança por percentual pode ser ajustada para que o jogador tenha X% de chances de conseguir passar ou de cair no abismo. A mudança por tempo é mais complexa, pois vai exigir a criação da posição "meio_da_ponte". Inicialmente ele vai para essa posição e se não se decidir logo a atravessar, vai acabar caindo. Os outros dois tipos: "2" e "4" funcionam da mesma forma, porém com o campo indicando uma tela alternativa (geralmente uma tela gif com áreas transparentes) que chamaremos aqui apenas de "shape". Quando o jogador entra na posição, além da tela do local é mostrada essa tela alternativa "por cima". Não há mudança de posição efetivamente ocorrendo, pois ao pressionar em qualquer ponto da tela, a posição retorna ao normal. É mais como se fosse uma tela de aviso e nesses casos, o campo msg pode ser usado para a mensagem alternativa que será mostrada ao jogador/leitor. |
||
| anterior | índice | próxima | ||
| |
||