A
primeira página... |
Esta escrito no título acima "página" mas poderia ser "script", "posição", "local", etc. Tudo depende do tipo de construção que você estará fazendo e esses termos são na verdade apenas uma forma de fazer referência aos principais elementos da sua narrativa. Tecnicamente todos eles são scripts, pois são textos compostos por linhas de instrução, que programam o modo como cada página ou posição funciona e como será "vista" pelo leitor/jogador.
Se já entendeu do que se trata este sistema de aventuras e o que vai ser possível fazer, o passo seguinte é fazer. Pelo menos a primeira página, sala, local, posição, etc.
Nesta altura do campeonato você já deve ter criado uma aventura e definido, alterado ou apenas estudado os parâmetros dela. Um deles em especial deve ter a sua atenção: script inicial. Como o nome diz, é o primeiro script a ser executado pelo sistema e portanto será nele onde você irá definir tudo que for importante para a sua narrativa, mas antes ele precisa ser criado: defina um nome (start, inicio, etc), altere o campo correspondete nos parâmetros e grave as alterações.
O passo seguinte é clicar na seção scripts, ao lado do nome da sua aventura e na página a seguir procurar pelo botão criar novo script, fornecendo o mesmo nome usado no campo script inicial. Não se preocupe que neste ponto a página do script esteja em branco. O importante é que já existe uma narrativa funcional e ela pode ser "chamada" de qualquer lugar do planeta. Basta usar a seguinte url:
http://tilt.net/html/microsis/inicio.php?Pfx=prefixo.
A linha é meio complexa e não vai dar pra lembrar de primeira mas é assim mesmo que você poderá "passar" para os seus amigos o endereço da sua aventura. Ou mesmo colocar em alguma página (no facebook por exemplo) esse link. O importante a saber aqui é que esta linha serve para entrar em qualquer aventura do Micro Sistema, bastando para isso saber o prefixo dela.
É importante saber, antes de sair criando páginas / scripts à torto e à direito, uma coisa: embora todos os scripts tenham a mesma relevância para o sistema de interpretação do Micro Aventuras, no âmbito da aventura eles não são iguais.
Já vimos que o primeiro script pode se chamar "start" ou seja, ele é seguramente o primeiro que será executado quando o leitor entrar na aventura, ou quando reiniciar a narrativa por alguma razão.
As páginas da aventura seguem a estrutura de leitura que o autor definiu mas existem algumas que estão fora desta trilha e podemos chamá-las de páginas acessórias. É o caso da página de menu, por exemplo, que pode conter links direto para os capítulos da narrativa.
O menu seria uma página que o leitor acessa quando bem entender (por exemplo) e nela existem duas possibilidades: ou o leitor salta para alguma opção constante ou desiste e retorna para a página onde estava.
Outras páginas especiais são aquelas que operacionalizam os objetos da aventura. Por exemplo: se existe um objeto chamado lanterna, então deverá haver um script chamado lanterna e que será chamado sempre que o jogador clicar em algum lugar que faça referência a ela, a lanterna.
Dica: use nomes fáceis para as páginas, posições, locais, etc, de tal forma que depois você possa filtrá-los na edição, tipo pag01, pag02, pag03, etc. Acredite, quando você estiver com mais de 100 scripts na sua narrativa, filtrá-los é uma forma eficiente de encontrar quem você está procurando.
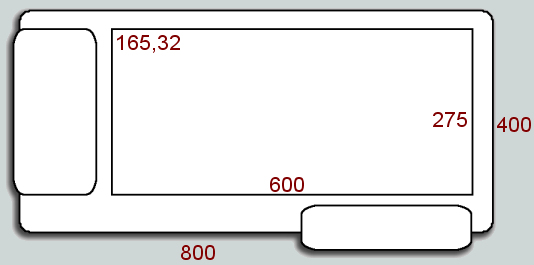
Digamos agora, a título de exemplo que você decidiu pelo uso de um painel geral para a sua aventura e que a janela primária dela terá 800x400 pixels. As telas de posição serão imagens com 600x275 pixels. Veja na figura abaixo como seria a base do painel (sem cor ou volume - se quiser fazer um exemplo com essa estrutura, clique na figura abaixo e faça dowload do arquivo).
Você não é obrigado a usar um painel mas entenda que ele não é apenas um "enfeite" para dar ares de produção gráfica à sua criação. A função do painel é tornar o visual da aventura mais intuitivo para o jogador, ou seja, ele poderá conter áreas padrão para mensagens, objetos com o jogador, objetos que estão numa determinada posição, objetos dentro de outros objetos e botões ou ícones de controle.
Se optar por usar um painel, o primeiro passo é criar uma imagem dele, fazer upload dela utilizando a seção arquivos e colocar seu nome no parâmetro painel, lá na seção de edição dos parâmetros da sua aventura.
Por enquanto vamos criar apenas duas coisas no script inicial da aventura (aquele que você criou anteriormente): o cabeçalho para identificação (não é obrigatório mas ajuda muito) e a instrução para encerrar a execução do script:
//==
script inicial ==================================
fim
Parece pouco mas serve para você entender que tudo mais que o script for processar vai estar entre essas duas instruções. Então, digamos que o nome do painel já foi colocado nos parâmetros do jogo e as dimensões das áreas funcionais já foram colocadas lá também. Vale lembrar que nos scripts cada linha equivale a uma única instrução.
Ao iniciar a aventura, neste ponto o jogador verá apenas o painel no centro do navegador e como manda a tradição, seria bom colocar uma tela de apresentação. Como fazer isso de forma indolor?
É bem simples: crie uma imagem com as dimensões definidas (pode ser no padrão gif, jpg ou pgn e chame-a, por exemplo, apresenta.png). Em seguida faça upload para o servidor. Em tempo, o arquivo gráfico do painel também deve ser colocado no servidor, se ainda não o fez.
A seguir coloque a seguinte instrução...
//== script
inicial ==================================
telpos= apresenta.png
fim
Entendeu como funciona? A instrução telpos= apenas informa que o nome da tela que deve ser mostrada é aquele lá. Todas as demais telas, páginas, posições, locais, etc, da aventura são criadas dessa forma: crie o script, o cabeçalho de identificação (com uma dica pra o que ele serve), a tela que é usada naquele local e o encerramento.
Digamos que já fez a tela de apresentação, deu o nome de "apresenta.png" e fez o upload para o servidor da aventura. Agora precisa colocar uma área onde o jogador vai "clicar" e a aventura de fato começará. Na tela exemplo você pode notar a palavra "iniciar" no canto inferior direito.

Vale lembrar que tanto o título "O Portal Maldito" quando a palavra "iniciar" já estão na tela (ou arquivo gráfico), ou seja, elas foram colocadas lá durante a edição da imagem. Tem outro jeito de fazer a mesma coisa, só que escrevendo essas palavras? Tem sim, mas veremos isso mais adiante. O problema agora é criar uma área que poderá ser "clicada" pelo jogador e que dará início propriamente dito à aventura. Edite o script start para que fique como abaixo:
//== script
inicial ==================================
telpos= apresenta.png
link: map,613,261,138,40,$frenteportal
fim
Note a instrução link: (você pode usar a sintaxe link=, apenas link ou ainda cmd=). Ela permite uma série de recursos que tem como base uma determinada área dentro da janela geral da aventura. A identificação map indica que se trata apenas de um mapa de coordenadas, com desvio (vai executar o script informado se o jogador clicar dentro desta área). A tal área está nas coordenadas x,y - 613,261 e tem largura de 138 pixels por altura de 40 pixels. Vai executar ($) o script frenteportal e portanto este será o nome da primeira posição da aventura: o leitor/jogador estará diante de um portal.
Em princípio, o script start não representa propriamente uma posição mas ele contem todas as ações que forem necessárias para inicializar alguns parâmetros da partida. Voltaremos sempre que for preciso a este script.